Aktueller Stand
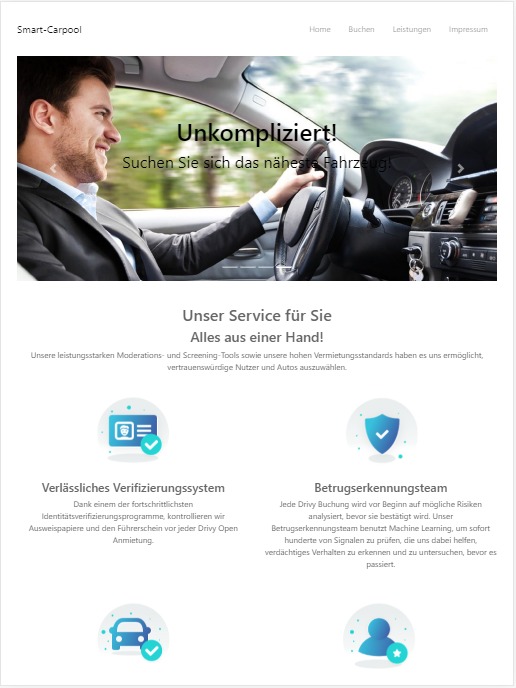
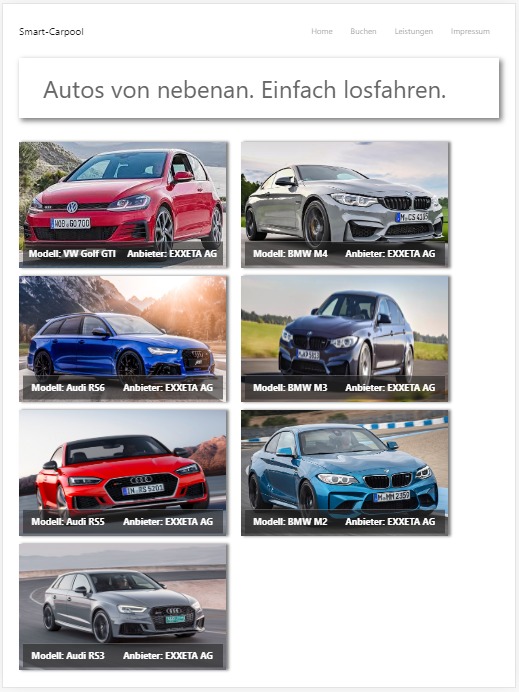
In der vergangenen Woche haben wir die Landingpage überarbeitet, sodass der User Informationen über die Anwendung Smart Car Pool erhält. Hier muss noch an der Gestaltung gearbeitet werden sowie die Funktionalität (Weiterleitung auf) Fahrzeug buchen / Fahrzeug anlegt werden. Hierfür existieren bereits Stories im Backlog. Zudem wurde eine Komponente für den Header und für den Footer erstellt (auch hier ist das Design noch nicht final). Es wurde im Header eine Navigationsoption „Buchen“ angelegt, welche auf eine Carliste verlinkt. Hier werden alle Fahrzeuge aufgelistet. Außerdem gibt es eine Detailseite der einzelnen Fahrzeuge.
Klickt man auf eine der Fahzeugkacheln wird man somit auf dessen Detailseite weitergeleitet.
Als Backend haben wir weiterhin einen Node Server welcher eine JSON-File hostet, diese wurde mit weiteren Daten gefüllt und dient dazu die CRUD Funktionen zu testen (Fahrzeug suchen GET, Fahrzeug anlegen POST, Fahrzeug bearbeiten PUT, Fahrzeug löschen DELETE.
Die Anmeldung am MQTT-Server war nun auch erfolreich, das Problem mit dem Passwort konnte dank Herrn Schulmeister behoben werden. 🥳


Ziele für die kommende Woche
In der kommenden Woche wollen wir das Frontend-Design ausarbeiten und noch einige Funktionalitäten wie eine Filterfunktion implementieren. Zudem wollen wir die Funktionalität des Backends (aktuell Node+JSON) durch ein mit Spring Data + Boot aufgesetztes Backend ersetzen. D.h. relationale DB + Restful Webservice. 👨💻
Business-Model-Canvas
100%
Vorbereitung
100%
Planning
95%
Sprints
66%
Abnahme
0%