Zu guter letzt kommt in diesem Artikel noch die Applikation beschrieben, welche mit unserem RapsberryPi über das MQTT-Protokoll kommuniziert.
Hierfür installieren wir Phonegap über die Herstellerwebseite: http://docs.phonegap.com/getting-started/1-install-phonegap/cli/
Über NPM lässt dies sich über folgenden Befehl bewerkstelligen:
$ npm install -g phonegap@latest
Für unsere Applikation nutzen wir das Phonegap-Barcode-Plugin, welches nach der Erstellung einer Applikation über die PhoneGap GUI hinzugefügt werden kann.
Wir müssen lediglich in der Kommandozeile in das Projektverzeichnis wechseln und dann folgenden Befehl ausführen:
$ phonegap plugin add phonegap-plugin-barcodescanner
Wurde dieser Teil erledigt, können wir mit der Entwicklung beginnen. Im ersten Schritt wird unsere Hauptseite erstellt. Hierfür modifizieren wir die index.html und fügen den Body-Tag neue Elemente hinzu.
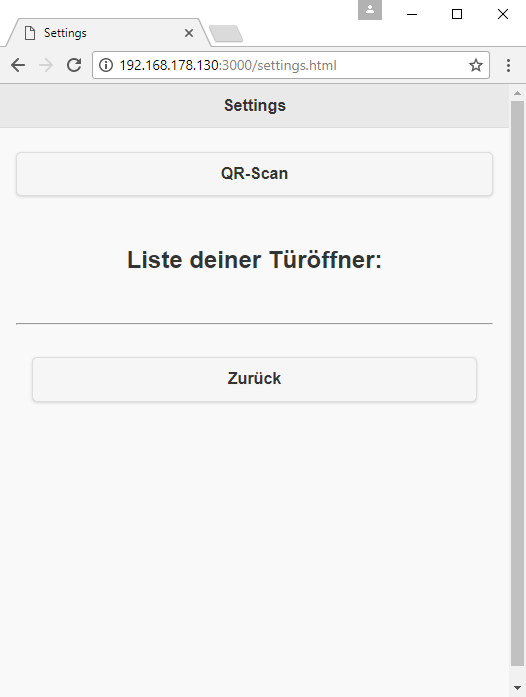
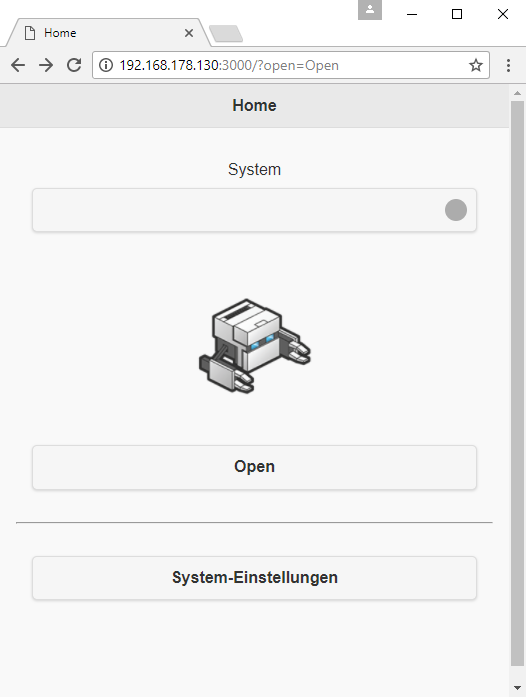
Das Ergebnis sieht folgendermaßen aus:

Es werden unter dem Header System alle Elemte angezeigt, die in den System-Einstellungen hinzugefügt wurden. Da dies im Moment noch nicht gemacht wurde, gibt es auch noch keinen Eintrag. Auf der Seite System-Einstellungen kann also ein neuer Raspberry-Pi als Türsteuerung hinzugefügt werden.
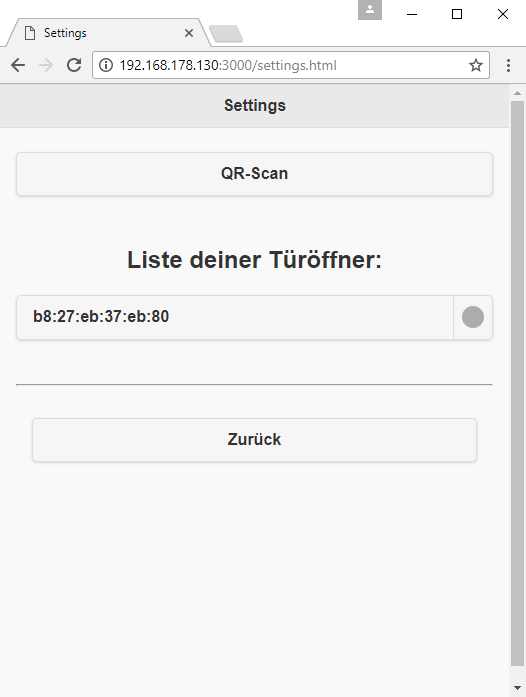
Normalerweise werden in dieser Liste alle Elemte angezeigt, welche durch einen QR-Code hinzugefügt wurden. Dafür benutzen wir das PhoneGap-Barcode-Plugin. Gescannt wird ein QR-Code der auf der Türsteuerung angebracht werden soll und die MAC-Adresse des RaspberryPi enthält. Nachdem ein Eintrag hinzugefügt wurde, kann er durch den Button auf der rechten Seite entfernt werden:
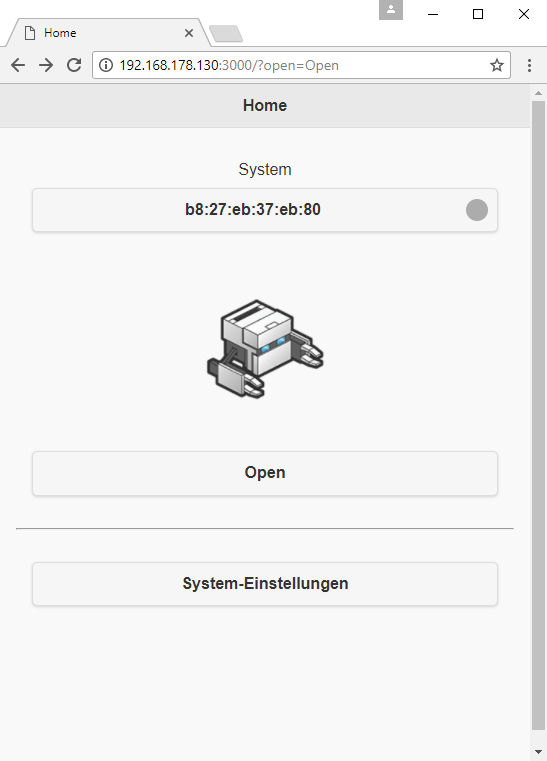
Da wir nun einen Eintrag hinzugefügt haben, können wir über den Zurück-Button auf die Hauptseite wechseln und eine Tür öffnen.
Unter der Header System wird uns nun das korrekte Gerät angezeigt und wenn wir wollen können wir über das Selektionsmenü andere Einträge auswählen.
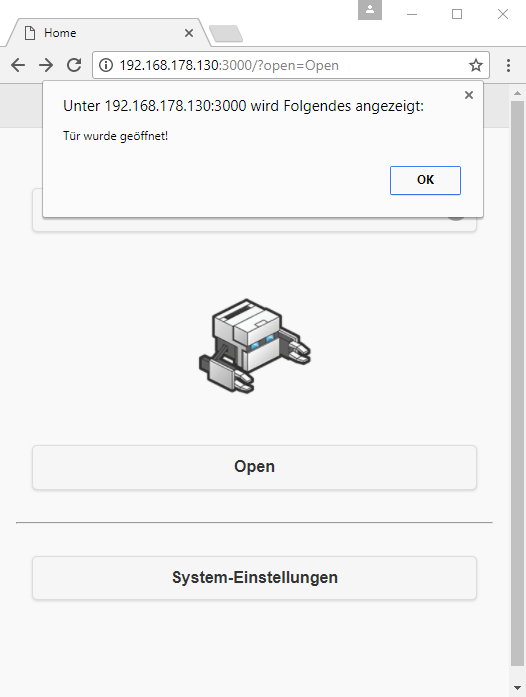
Durch das betätigen des Button Open, wird die Tür geöffnet. Dies wird uns durch eine Popup-Nachricht bestätigt.
Wird hingegen die Klingel an der Haustüre betätigt und wir haben Geräte in unserer App hinzugefügt, dann bekommen wir auch das mit:
Die komplette Kommunikation mit dem RaspberryPi wurde mittels MQTT-Protokoll gelöst. Wir kommunizieren über einen Topic, welcher durch die MAC-Adresse des jeweiligen RaspberryPi dargestellt wird. Für die Applikation haben wir die JavaScript-Bibliothek Paho genutzt. Diese stellt uns ein Interface für verschiedene Funktionen bereit. Hier ein Beispiel für die genutzte Verbindung mittels Benuter/Passwort:
var mqttClient = {
connect: function(){
// Create a client instance
client = new Paho.MQTT.Client(‚62.75.166.253‘, Number(8000), „clientId-z4g4ouhoF12sd“);
// set callback handlers
client.onConnectionLost = mqttClient.onConnectionLost;
client.onMessageArrived = mqttClient.onMessageArrived;
// connect the client
client.connect({
onSuccess: mqttClient.onConnect,
userName : „nutzer“,
password : „geheim“});
},
sendMessage: function(message, destination){
mqttMessage = new Paho.MQTT.Message(message);
mqttMessage.destinationName = destination;
client.send(mqttMessage);
},
// called when the client connects
onConnect: function(topic) {
// Once a connection has been made, make a subscription and send a message.
console.log(„onConnect“);
client.subscribe(topic);
message = new Paho.MQTT.Message(„connected“);
message.destinationName = topic;
client.send(message);
},
// called when the client loses its connection
onConnectionLost: function(responseObject) {
if (responseObject.errorCode !== 0) {
console.log(„onConnectionLost:“+responseObject.errorMessage);
}
},
// called when a message arrives
onMessageArrived: function(message) {
console.log(„onMessageArrived:“+message.payloadString);
//alert(message.payloadString);
if(message.payloadString == „isOpen“){
alert(„Tür wurde geöffnet!“);
}
if(message.payloadString == „isRinged“){
alert(„Es wurde geklingelt!“)
}
},
};