Eine App mit deren Autofahrer ihre Parkzeiten und die damit angefallen Kosten im Auge behalten können wurde bereits entwickelt. Wie aber kann ein Parkplatzbetreiber bzw. das Ordnungsamt bei öffentlichen Parkplätzen sehen, welche der Parkplätze frei oder belegt sind. Wie kann Personal gezielt zu solchen Parkplätzen geführt werden, die zwar belegt sind, für die allerdings wahrscheinlich nicht gezahlt worden ist?
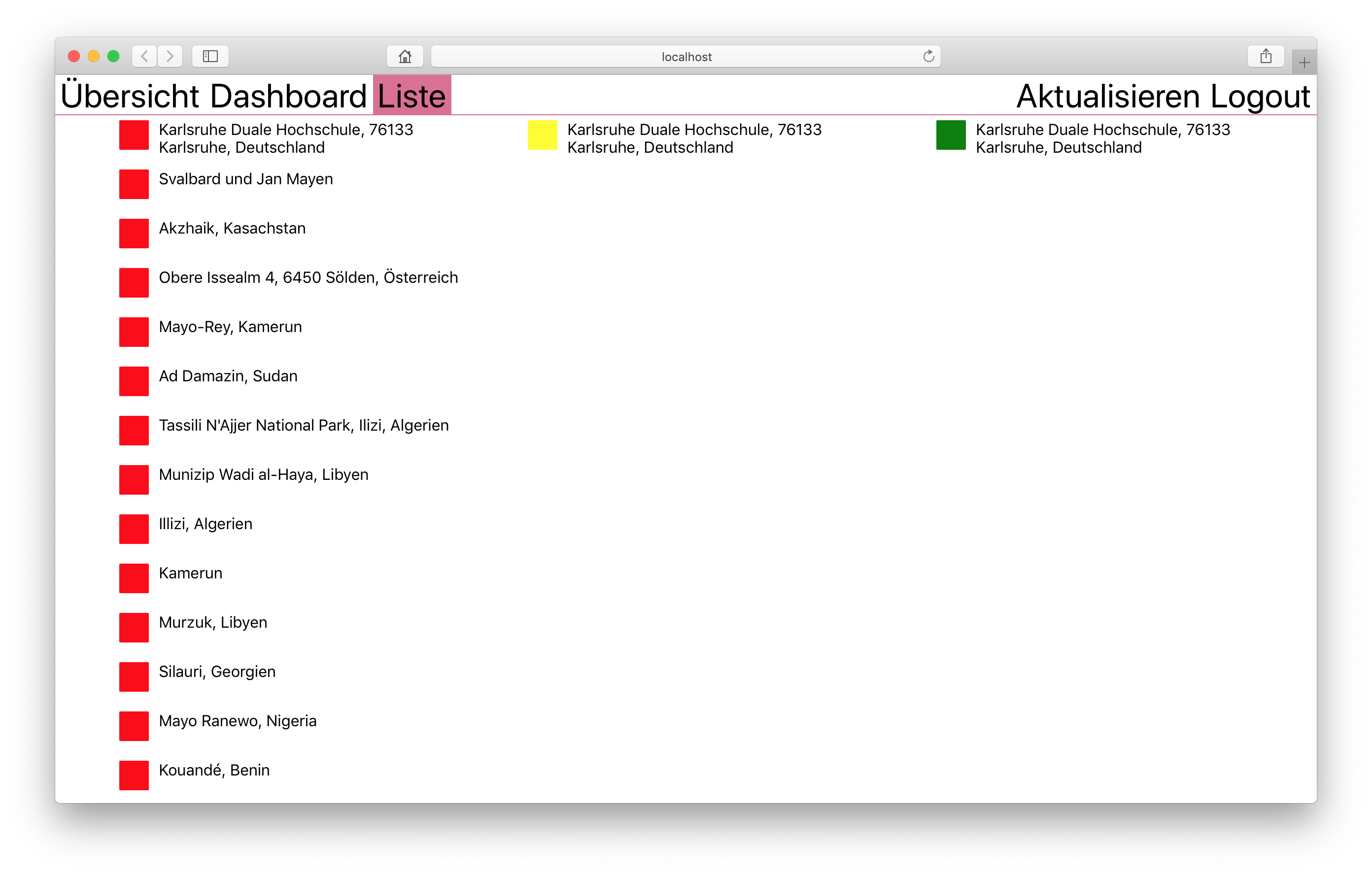
An dieser Stelle kommt eine Webanwendung zum Einsatz, die in der vergangenen Woche entwickelt wurde. Sie zeigt alle dem Betreiber zugeordneten Parkplätze und deren aktueller Belegungsstatus auf einer Karte an. Ebenso können weitere Details, wie beispielsweise der Preis pro Stunde für den Parkplatz angefordert werden. Seit wann ein Parkplatz den aktuellen Belegungsstatus besitzt kann ebenfalls ermittelt werden. Falls die Ansicht auf einer Karte nicht übersichtlich genug ist, gibt es auch die Möglichkeit, sich alle Parkplätze desselben Status in einer übersichtlichen Liste anzeigen zu lassen, sodass das beim Ordnungsamt vorhandene Personal möglichst effizient eingesetzt werden kann, um evtl. nicht bezahlte Parkplätze zu überprüfen.
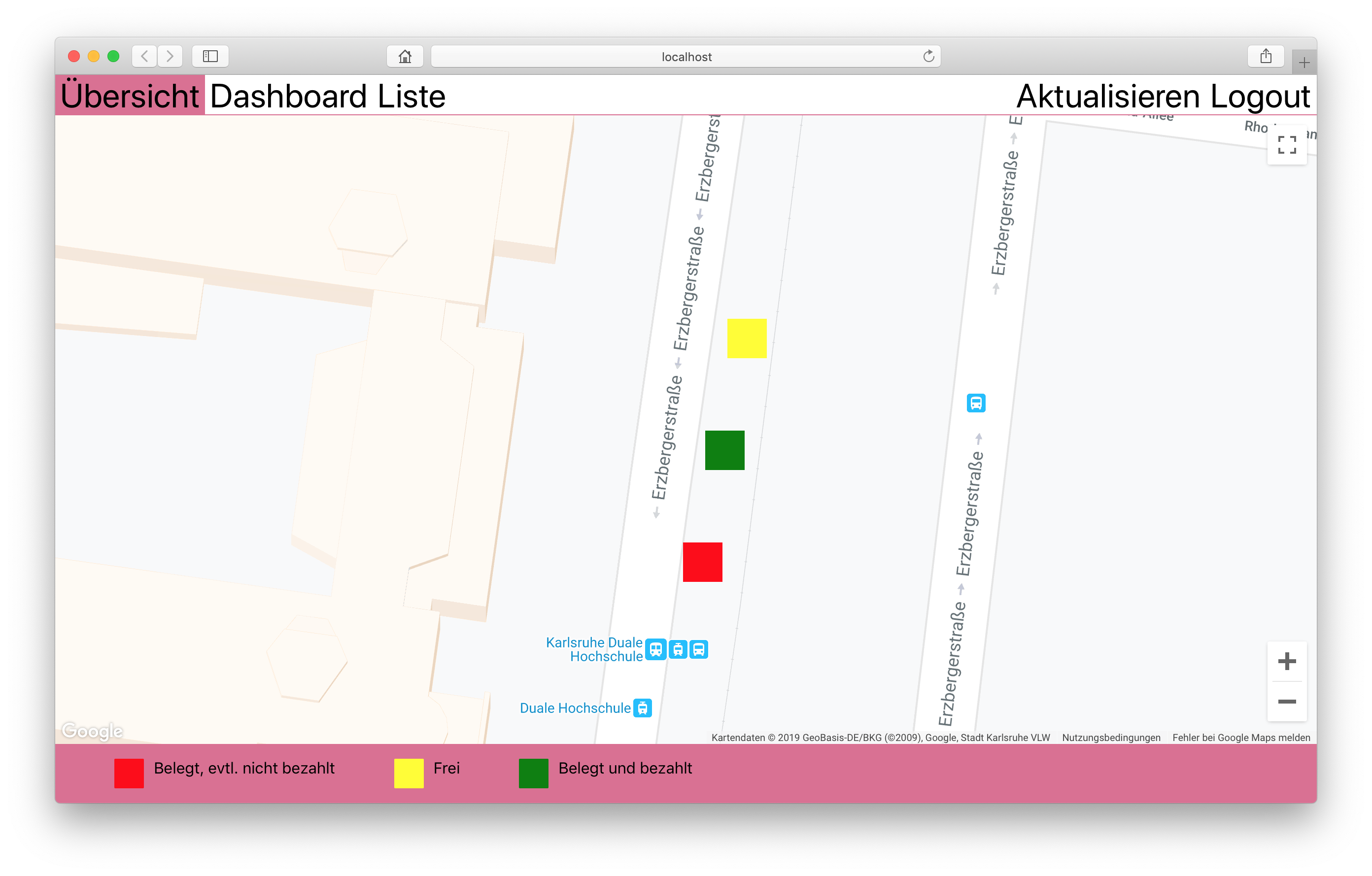
Hier ein Screenshot der Parkplatzübersicht auf einer Karte, mit der ein Benutzer begrüßt wird, sobald er sich eingeloggt hat.

Umgesetzt wurde die Anwendung mit der React-Bibliothek von Facebook, da unsere Smartphone-App React-Native verwendet. Im Moment sind die markierten Parkplätze nur Platzhalter. Es wurden drei Stück an der DHBW platziert und viele weitere mit zufällig gewählten Koordinaten (08/15 oder 47/11) überall auf der Welt verteilt. In der Listenansicht, kann dann wie der nächste Screenshot unten zeigt auch der Standort der Parkplätze abgelesen werden. Zur Darstellung der Karte und zum Ermitteln der Adresse von Parkplätzen wurde die Google Maps API und die Google Geocoding API verwendet.