Hintergrund
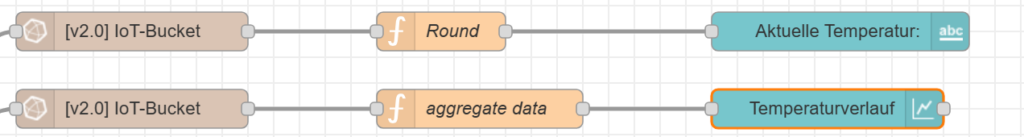
Nach dem Umstieg der Architektur (und damit auch des Frontends) auf Node-Red, haben wir das Design noch einmal überarbeitet. Der Vorteil von Node-Red ist, dass nach einem Baukastenprinzip gearbeitet werden und so viel Funktionalität wiederverwendet werden kann. Außerdem ist der Aufbau und der Datenfluss leicht erkennbar, was auch im folgenden Beispiel erkennbar ist.

UI
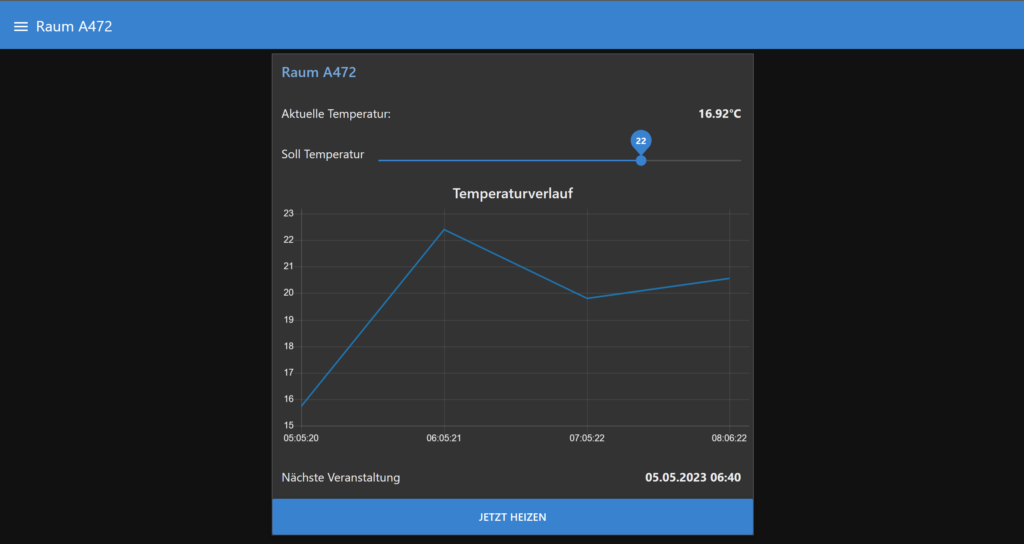
Das UI orientiert sich größtenteils am Material Design, einer sehr schlichten und minimalistischen Designsprache. Dabei verzichten wir allerdings auf die Schatten der Objekte. Als Hauptfarbe haben wir ein sanftes blau gewählt, welches sich vom „dark-theme“ abhebt und erwirken damit sowohl ein modernes, als auch vertrauenserweckendes Auftreten. Im UI können die unterschiedlichen Räume über das „Hamburger Menü“ ausgewählt werden. So werden dem Nutzer nur die für Ihn relevanten Daten angezeigt. Weil die Raumüberschrift oben rechts nicht direkt im Fokus beim Lesen der Daten ist, wird der Raumname in Detailansicht wiederholt und wegen der Relevanz farblich abgehoben. Da am relevantesten befindet sich am Anfang zuerst die aktuelle Raumtemperatur. Daraufhin folgt die gewünschte Raumtemperatur, die über einen Schieber leicht einstellbar ist. Danach kann der Nutzer die letzten Messpunkte sehen und starke Schwankungen erkennen. Zum Ende befindet sich ein Textfeld, welches die nächste im Raum stattfindende Veranstaltung anzeigt und ein Knopf für das Aktivieren der manuellen Heizungssteuerung.

Der aktuelle Entwurf stellt zwar noch nicht die finale Version des UIs dar, wir sind mit dem aktuellen Stand aber schon sehr zufrieden und erwarten eher kleinere Anpassungen (z.B. das Hinzufügen der Luftfeuchtigkeit).

Kommt schon ganz gut. Wäre es denkbar, hier neben der aktuellen Veranstaltung eine generell Übersicht der Raumbuchungen zu zeigen?
Theoretisch ist es natürlich möglich, eine Übersicht der Raumbelegungen zu implementieren. Da dies jedoch im Falle der DHBW Karlsruhe bereits Rapla übernimmt, haben wir uns dagegen entschieden, diese Funktion auch bei uns einzubinden. Das wäre in dieser Hinsicht dann ja „doppelt gemoppelt“
In gewisser Weise schon. Aber künftig wäre ja denkbar, nicht nur RAPLA anzubinden und so hätte man alle notwendigen Informationen an einer Stelle. 🙂
bezüglich Rapla kommt morgen ein Blogbeitrag.
Mich würde aber interessieren, ob Sie noch Verbesserungsvorschläge für das UI haben.