Für die Umsetzung der in Part 1 beschriebenen Frontends haben wir die Visual Studio Code IDE verwendet. Bei der Konzeption haben wir uns bewusst gegen Responsive Design entschieden, da bestimmte Oberflächen für bestimmte Rollen in der Gastronomie vorgesehen sind. Hier ist es klar, dass Servicekräfte Smartphones verwenden, während an der Bar ein Tablet zur Verfügung steht.
Insgesamt ist das Fontend in einer Single-Page App Struktur aufgebaut. Das bedeutet, dass es lediglich eine index.html Datei gibt, auf der sich der Nutzer durchgängig befindet. Die Inhalte der einzelnen Seiten werden dann basierend auf dem URL Hash durch den App-Controller (App.js) in den body platziert. So ist die JavaScript Objektorientiert implementiert und für jede Seite wurde eine eigene Klasse entwickelt.

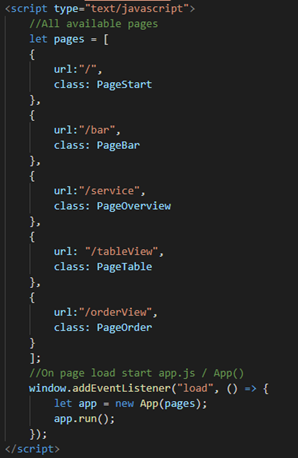
Die pages Liste beinhaltet alle verfügbaren Seiten und die dazugehörigen Klassen. Sie wird beim aufrufen der index.html Seite geladen woraufhin die Klasse App instanziiert und ausgeführt wird.
Während das Bar-Frontend auf einer einzelnen Seite umgesetzt wurde, stehen für die Servicekraft drei verschiedene Unterseiten zur Verfügung. Alle Seiten werden im Folgenden genauer erklärt.
Bar-Frontend
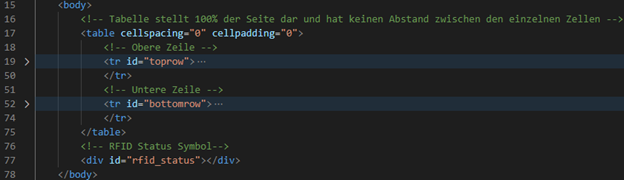
Als erstes haben wir uns dem Bar-Frontend gewidmet. Es soll die Pipeline der vorzubereitenden Bestellungen anzeigen, einen Überblick darüber verschaffen, welche Bestellungen aktuell ausgeliefert werden und dem Personal an der Bar die Möglichkeit geben, eingeschenkte Getränke mit einer Bestellung zu verknüpfen. Um das Design aus dem Sketch simpel umzusetzen haben wir die html Seite mit einer einzelnen großen Tabelle mit zwei Zeilen versehen.

Die erste Spalte der oberen Zeile erstreckt sich dabei über beide Zeilen wodurch das skizzierte Layout erreicht wird. Sie beinhaltet alle vorbereiteten Bestellungen, die sich in der Auslieferung befinden.

Die anderen Spalten der ersten Zeile beinhalten die aufgenommenen, aber noch nicht vorbereiteten Bestellungen der nächsten vier Tische. Sobald ein Getränk an der Bar vorbereitet wurde, kann es durch einen Klick auf die dazugehörige Bestellung verknüpft und in den vorbereitet Zustand versetzt werden. Ist die Bestellung vorbereitet, wird sie in der unteren Spalte angezeigt. Sind alle Bestellungen eines Tisches vorbereitet, wird eine neue Lieferung in der ersten Spalte angelegt und alle Spalten rutschen von rechts nach links auf. Gleichzeitig wird der nächste Tisch in Spalte 5 generiert.
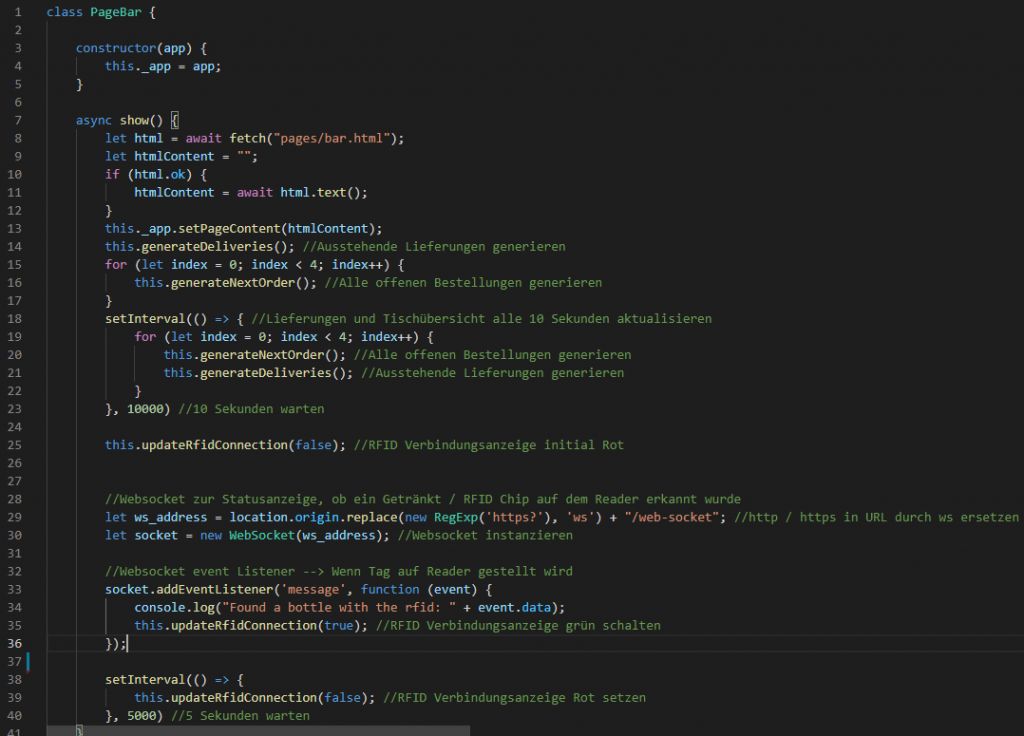
Um diese Funktionalitäten umzusetzen wurde die Klasse PageBar (PageBar.js) entwickelt. Sie generiert alle 10 Sekunden bei Bedarf die nächsten Bestellungen und Lieferungen. Außerdem beinhaltet sie Methoden um die zuvor beschriebenen Funktionalitäten umzusetzen. Der gesamte Code kann im GitHub-Repository eingesehen werden.

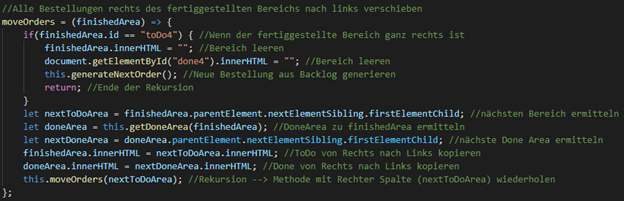
Besonders hervorheben kann man in dieser Klasse beispielsweise die rekursive moveOrders Methode, die alle Bestellungen nach Links aufschiebt sobald eine Spalte abgeschlossen wird.

Service-Frontend
Wie bereits beschrieben, besteht das Service-Frontend aus drei verschiedenen Seiten, die es der Servicekraft ermöglichen, einen Überblick über alle Lieferungen, Füllstände, Tische und Plätze zu erhalten. Zusätzlich können darüber Bestellungen für bestimmte Plätze aufgenommen werden, welche dann direkt auf dem Bar-Frontend erscheinen. Die drei Seiten basieren grundlegen darauf, dass Templates für einzelne Elemente so oft wie sie benötigt werden kopiert und in das Dokument generiert werden.

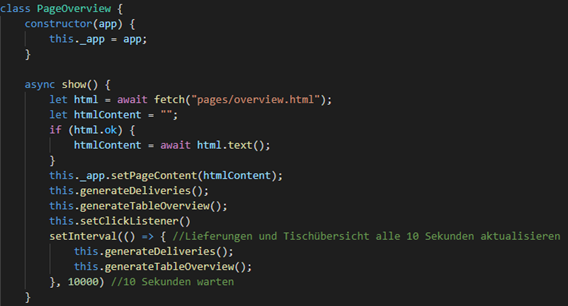
Die erste Seite, die in der Klasse PageOverview implementiert ist, zeigt der Servicekraft im oberen Bereich welche Bestellungen lieferbereit an der Bar sind und ausgeliefert werden müssen. Zusätzlich läuft ein Timer um abzuschätzen wie dringend die Getränke geliefert werden müssen. Im unteren Bereich werden der Servicekraft alle Tische angezeigt, an denen Getränke bereits teilweise oder komplett ausgetrunken sind. Je nach Anteil der ausgetrunkenen Getränke an der Platzanzahl der Tisches, wird die Anzeige farblich verändert.

Die Anzeige wird wie im Code-Auszug zu erkennen, alle 10 Sekunden durch ein Invervall automatisch aktualisiert. Mit einem Klick auf einen der Tische oder über den Sonderbestellungs-Button gelangt die Servicekraft auf die nächste Seite – die Tischübersicht.
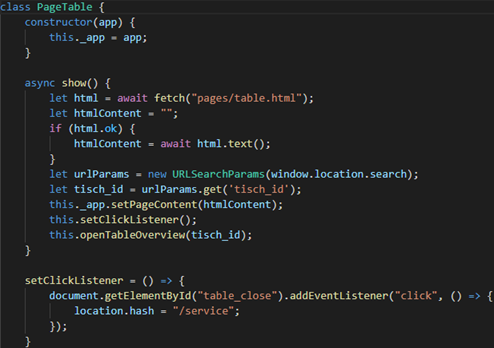
Auf der zweiten Seite wird durch die Klasse PageTable eine Übersicht über einen bestimmten Tisch generiert. Diese beinhaltet alle Plätze und deren Füllstände am Tisch. Aktuell wird der Füllstand lediglich als Farbe (Grün, Orange, Rot) dargestellt. In Zukunft könnte der Füllstand durch eine prozentgenaue farbliche Füllung des Platzes visualisiert werden.

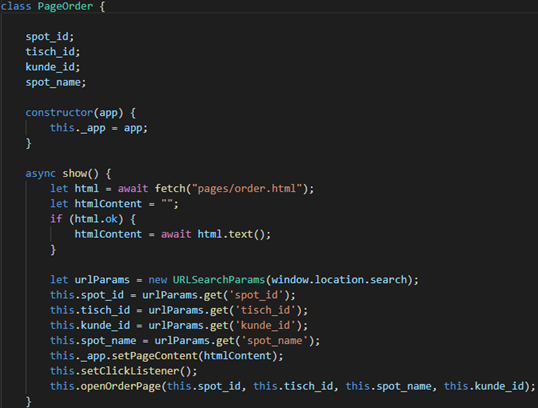
Klickt die Servicekraft auf einen der Plätze gelangt sie zur Getränkeübersicht auf Seite 3. Diese wird durch die Klasse PageOrder verwaltet. Hier kann eine neue Bestellung für den ausgewählten Platz angelegt werden, indem aus der Liste der Getränke gewählt wird. Sobald ein Getränk ausgewählt wurde wird automatisch zurück auf die Tischübersicht navigiert. Außerdem wird eine neue Bestellung angelegt, welche auf der Baroberfläche erscheint.

Der gesamte Code ist hier im GitHub-Repository zu finden. Die Frontend Dateien liegen unter /src/main/ressources/static/.
