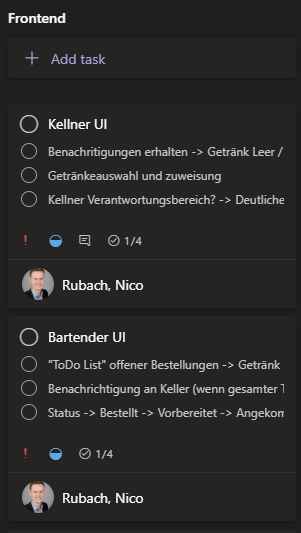
Für das Beverage Monitoring werden verschiedene Benutzeroberflächen benötigt. Der erste Schritt bei der Frontendentwicklung war daher die Bestimmung der verschiedenen Anwender und die dazugehörigen Funktionsanforderungen. Dazu haben wir auf unserem ToDo-Board einen zusätzlichen Bucket für das Frontend erstellt und die Anforderungen bei einem gemeinsamen Brain-Storm ermittelt und priorisiert.
Den Interfaces für Bartender und Kellner wurde dabei eine hohe Priorität zugewiesen. Die Oberflächen für Verwaltung und Gäste können niedriger priorisiert und hinten angestellt werden.


Die Folgenden Anforderungen wurden jeweils ermittelt:
Kellner UI
- Endgerät: Smartphone
- Benachrichtigungen über leere Getränke erhalten
- Benachrichtigungen über zur Lieferung bereitstehende Getränke erhalten
- Tisch und Platz auswählen
- Getränk für bestimmten Platz bestellen
- Optional: Filter für bestimmten Verantwortungsbereich
Bartender UI
- Endgerät: Tablet
- ToDo List offener Bestellungen anzeigen
- Offene Bestellungen nach Tisch gruppieren und kein reines FIFO
- Status der bearbeiten Getränke anzeigen (Bestellt à Vorbereitet à Geliefert)
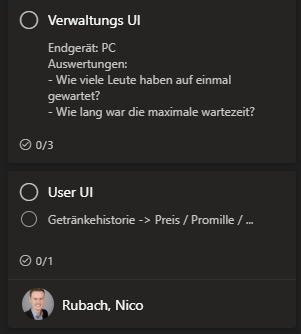
Verwaltungs UI
- Endgerät: Desktop PC / Laptop
- Übersicht und Status der angeschlossenen Bierdeckel
- Verschiedene Auswertungen über die gesammelten Daten bereitstellen
- Informationen und Servicekontakt bereitstellen
Gast UI
- Endgerät: Smartphone
- Persönliche Getränkehistorie anzeigen
- Favoriten festlegen
- Promilleschätzung abgeben
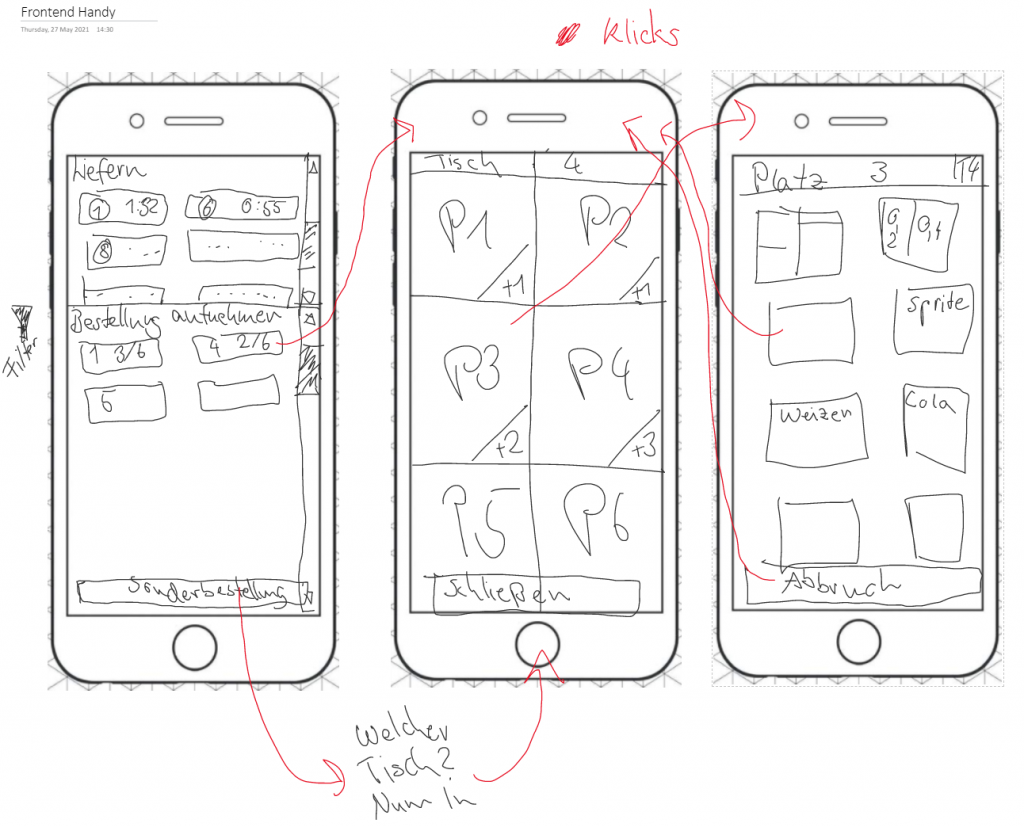
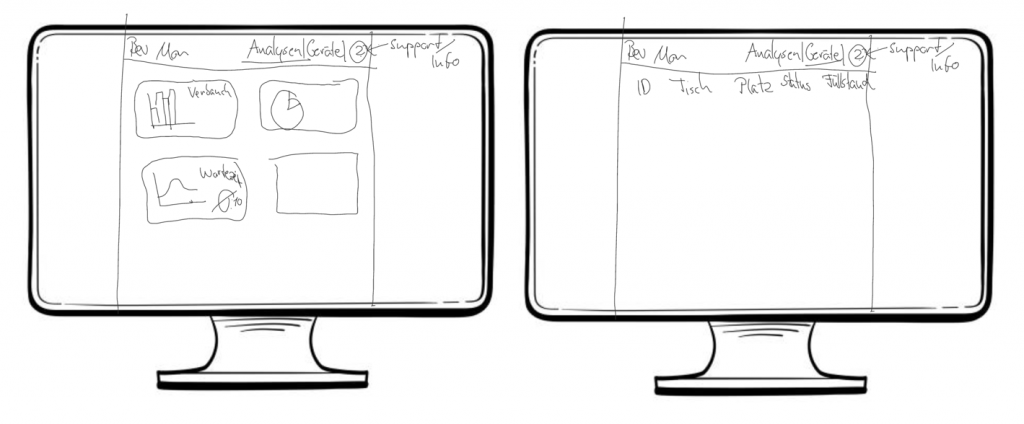
Im nächsten Schritt haben wir in OneNote verschiedene Konzepte für die ersten drei Oberflächen von Hand gezeichnet und gemeinsam evaluiert. Die Folgenden Zeichnungen sind dabei entstanden:



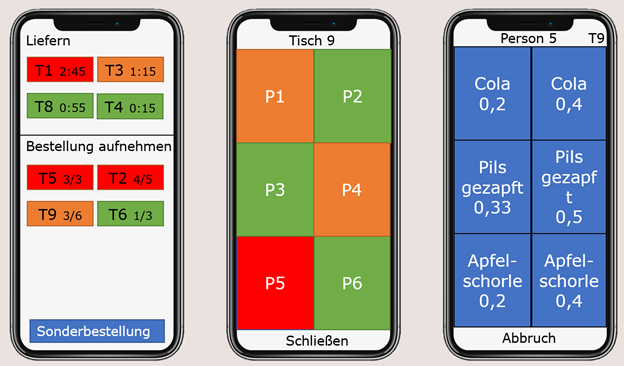
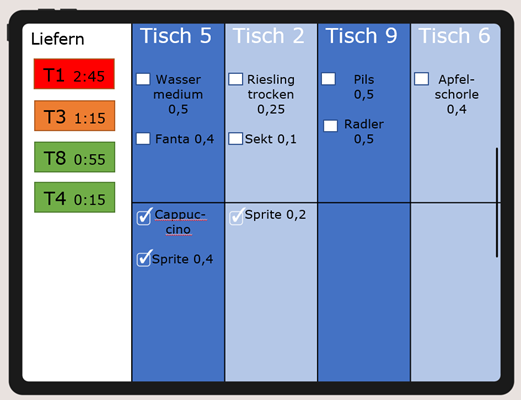
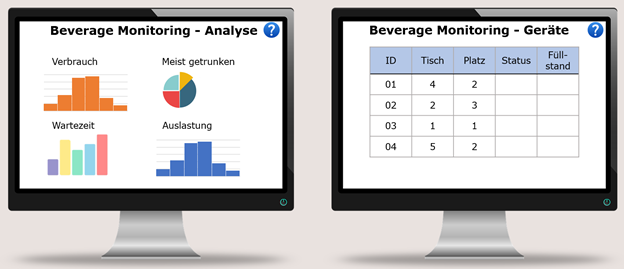
Diese Zeichnungen haben wir zur besseren Veranschaulichung im Anschluss in PowerPoint nachgebildet:



In Phase 2 wird die Hauptaufgabe sein, die beiden priorisierten Oberflächen mit html und css zu erstellen. Zu Phase zwei und den genauen Funktionalitäten werden weitere Blogbeiträge folgen.

Die Mockups kommen schon sehr gut. Ich bin schon auf die Umsetzung gespannt. 🙂