Während unseres Projekts haben wir uns zahlreiche Gedanken über die besten, effektivsten und einfach zu implementierenden Architekturen gemacht.
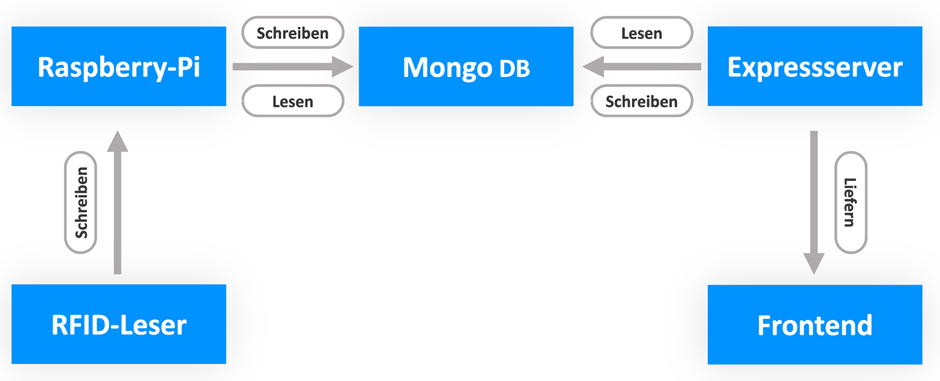
Schlussendlich sind wir bei der finalen Architektur angelangt. Dieses Schaubild stellt unsere 5 verschiedenen Komponenten dar:

RFID-Leser: Diese Hardware-Komponente ist extern eingekauft und wird durch ein Python-Programm auf dem Mikrocontroller angesteuert. Der Leser dient dazu, die RFID-Tags und -Karten auszulesen und die gespeicherten Daten (User-ID) an den Raspberry Pi zu senden.
Raspberry Pi: Dieser Mikrocontroller nimmt den Logik-Teil in unserer Architektur ein. Neben den empfangenen Daten von dem RFID-Leser hat der Mikrocontroller auch die Aufgabe, mit der Datenbank zu kommunizieren, Daten von ihr auszulesen und neue Daten in die Datenbank zu schreiben. Bei einer Anmeldung in unserem System sendet der RFID-Leser die ID, welche von dem Code auf dem Pi mit den Daten aus der MongoDB abgeglichen wird. Bei Buchungen, Reservierungen oder Abrechnungen schreibt der Raspberry Pi die Daten in die Datenbank, worauf schlussendlich ein weiterer Server Zugriff hat.
Mongo DB: Dieser Teil unserer Architektur fungiert als zentrale Speichereinheit. Die Daten werden von dem Backend, als auch von dem Frontend in die Datenbank geschrieben, wie auch ausgelesen. Für die Anmeldung an einem Tisch schreibt und liest der Raspberry Pi in die Datenbank, für eine Reservierung des Tisches liest und schreibt der Expressserver auf der Datenbank. Zu Beginn war die MongoDB lokal auf einem unserer PCs, was den Vorteil hatte, das DHBW-Netzwerk zu umgehen, jedoch kann man sich als externer Recht leicht Zugriff darauf verschaffen. Zuletzt wurde sie bei MongoDB gehostet, was die Komplexität mit dem DHBW-WLAN und den Pis hervorbrachte.
Expressserver: Der Expressserver arbeitet in unsrer Architektur als Vermittler zwischen Datenbank und dem Frontend. Er liest die Daten aus der Datenbank aus und kann auch Felder hinzufügen und beschreiben. Die Daten, welche von dem Server aus der Datenbank gelesen werden, können nun dem Frontend zur Verfügung gestellt werden. Der Expressserver ist somit der Lieferant oder der Vermittler der Daten für das Frontend.
Frontend: Unser User-Interface bzw. das Admin-Interface besteht in unserem Fall aus einer einfachen Web-Oberfläche mit einem JavaScript-Programm im Hintergrund, welches die Funktionen im Hintergrund ausführt. Das Frontend bekommt die Daten vom Expressserver und kann sie auslesen und durch die Web-Oberfläche anzeigen.
