Nachdem klar war, dass es auf unserer Seite einen User-Login geben würde, entstand schnell die Frage: Wie setzen wir diesen um?
Dabei gibt es mehrere Möglichkeiten, hier nur drei Beispiele:
1. Session-basierte Authentifizierung: Bei dieser Methode wird eine serverseitige Sitzung (Session) verwendet, um den Authentifizierungsstatus des Benutzers zu verfolgen. Der Server generiert eine eindeutige Sitzungs-ID, die in einem Cookie oder als Teil der URL an den Client gesendet wird. Der Client sendet diese Sitzungs-ID bei jeder Anfrage an den Server, um den Authentifizierungsstatus des Benutzers zu überprüfen.
2. Token-basierte Authentifizierung: Bei der tokenbasierten Authentifizierung erhält der Benutzer nach der erfolgreichen Anmeldung ein Token. Dieses Token wird entweder im Local Storage, im Session Storage oder als Cookie auf dem Client gespeichert. Bei jeder Anfrage an den Server wird das Token an den Server gesendet, um den Authentifizierungsstatus zu überprüfen. Token können verschiedene Formate haben, wie z.B. JSON Web Tokens (JWT) oder einfache Zugriffstoken.
3. Cookie-basierte Authentifizierung: Bei der Cookie-basierten Authentifizierung wird ein Cookie mit einem eindeutigen Identifikator auf dem Client gespeichert. Dieser Identifikator wird bei jeder Anfrage an den Server gesendet und auf dem Server mit dem entsprechenden Benutzer verknüpft. Cookies bieten die Möglichkeit, den Ablaufzeitpunkt zu definieren und können sowohl für die Authentifizierung als auch für die Sitzungsverwaltung verwendet werden.
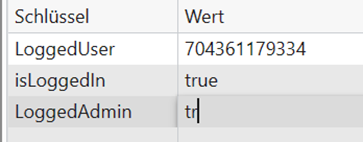
Nach einiger Zeit zum Bedenken entschieden wir uns für die Nutzung der Token-basierten Authentifizierung im Local Storage. Dieser hat zwar höhere Sicherheitsrisiken, welche jedoch in unserem Kontext zu akzeptieren sind. Die App wird in der Form nicht direkt online gestellt und ist daher keinem direkten Risiko eines Angriffes ausgesetzt. Des Weiteren spielte vor allem die vereinfachte Entwicklung eine Rolle, da über mehrere Iterationen hinweg Anpassungen vorgenommen werden. Mit dem Local Storage kann so einfach per Hand der Nutzer zu einem Admin gemacht werden:

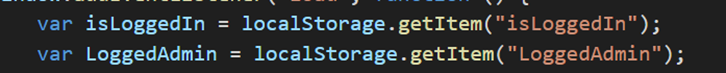
Braucht man dagegen wieder den normalen Nutzer, reicht es, das Item per Hand (unter Entwicklertools/Anwendung) zurück zu ändern zu „false“. Dasselbe gilt auch für das Wechseln der Nutzer, hier lediglich bei LoggedUser den gewünschten Nutzer eintragen. Damit hier zumindest teilweise Sicherheit besteht, wurden die 11-stelligen, nicht aufeinanderfolgenden Nutzer-IDs gewählt anstatt einfacher Namen. Im Code selbst ist die Entwicklung ebenfalls recht komfortabel: Mit einer einfachen localStorage.getItem(„xxx“)-Anweisung sind die Daten gelesen und können auf der Seite weiterverarbeitet werden:

Dasselbe gilt auch für das Setzen und Aktualisieren des Local Storage, bei der im ähnlichen Sinne dann „setItem“ benutzt werden kann.
Somit ist die Nutzung des Local Storage sehr praktisch für die Entwicklung innerhalb eines geschlossenen Projektes wie diesem. Für öffentlich zugängliche Apps sollte dieser jedoch niemals genutzt werden! Wie gezeigt, können die Werte mit zwei Klicks manipuliert werden – kenne ich den Nutzernamen eines Dritten, komme ich so auch in seinen Account. Somit wäre vor dem hypothetischen Go-live unseres Projektes zuallererst die Implementierung einer besseren Methode zu Authentifizierung geboten. Es empfiehlt sich zudem die Zahl der möglichen Anmeldeversuche zu beschränken, was bei der Entwicklung ebenfalls sehr störend gewesen wäre, und zuletzt die Implementierung eines Anmelde-Logs, der jegliche Anmeldeversuche samt Metadaten speichert. Ein öffentliches Sicherheitskonzept wäre für uns allerdings in diesem Projektrahmen von drei Monaten nicht umsetzbar gewesen.
