Um die Verbindung zwischen Datenbank und Frontend herzustellen, gibt es unzählige Möglichkeiten. Die wichtigsten Bedingungen für uns waren:
a) Die Verbindung zur Datenbank muss online und nicht lokal möglich sein, da die MongoDB in einem Atlas-Cluster gehostet wird
b) Das Frontend soll die verarbeiteten Daten im üblichen HTML-Format darstellen
Im Projekt haben wir uns zur Erfüllung der Bedingungen für den Einsatz eines Express-Servers entschieden. Da wir bereits aus der Vorlesung „Verteilte Systeme“ mit Node.js vertraut waren, lag es nahe, diese Technologie zu nutzen. Ein weiterer Vorteil war, dass Express in JavaScript geschrieben ist, was uns zugutekam, da wir insgesamt besser mit JavaScript vertraut sind als mit Python. Daher haben wir uns gegen Python-basierte Frameworks wie Flask entschieden.
Express erwies sich während der Entwicklung als eine gute Wahl, da es einfach zu erlernen ist (mit vielen Online-Ressourcen) und gleichzeitig eine hohe Flexibilität bietet. Die API von Express ist gut strukturiert und ermöglicht es uns, Middleware-Funktionen zu integrieren. Diese zusätzliche Funktionalität erwies sich im Nachhinein als äußerst nützlich, da wir dadurch mehr Flexibilität bei der Gestaltung unserer endgültigen Anwendung hatten.
So war der erste Schritt die Einrichtung des Express-Servers. Dazu mussten wir das Express-Framework installieren und eine Serverinstanz (server.js) erstellen. Wir verwendeten npm, den Paketmanager von Node.js, um Express zu installieren und den Server zu konfigurieren. Um die Verbindung mit der Datenbank einzurichten, war MongoClient sowohl im Testbetrieb mit einer lokalen MongoDB als auch mit der finalen Online-Datenbank eine gute und einfache Methode.
Für die Bereitstellung von Webseiten gibt es in Express zwei Möglichkeiten: direkt über HTML oder über die Bereitstellung von Templates, in unserem Fall mit EJS (Embedded JavaScript Templates). Hier wurde nach einigen Tests im Programmieren die Methode der EJS als präferierte Option gewählt. EJS-Templates werden aus praktischer Sicht genauso programmiert wie HTML-Seiten, weswegen die Erstellung für das Frontend wenig spektakulär unter Nutzung eines Bootstrap-Templates vor sich ging. EJS bietet als einen Vorteil auch die Möglichkeit, mithilfe eines speziellen Tags <%= … %> dynamische Inhalte einzufügen, z. B. Daten aus der Datenbank. Da die in der Off-Space-Web-App angezeigten Daten aber immer gefiltert oder anderweitig bearbeitet auf-treten, wurde – abgesehen von Entwicklungszwecken – nur auf die herkömmliche Verarbeitung in ausgelagerten JavaScript-Funktionen gesetzt.
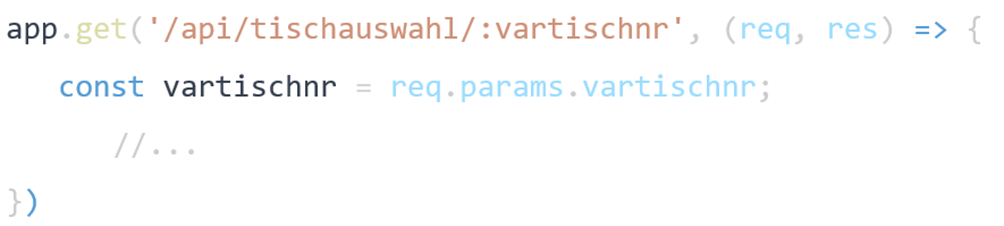
Eine weitere wichtige Arbeit auf dem Express-Server war die Erstellung der Routen. Die Routen betreffen zum einen die Bereitstellung der EJS-Webseiten unter den angegebenen Pfaden. Zum anderen aber müssen auch die API-Calls an die Datenbank als Route definiert werden, damit beim Aufruf der Webseiten auch die Daten geladen werden können. Interessant ist hier die Übergabe eines Parameters, die in Express relativ leicht möglich ist:

Dies war nötig, um die Reservierung der Tische ausgehenden von der Tischnummer durchführen zu können.
Somit waren beide Bedingungen erfüllt: Der Express-Server konnte eine Verbindung zur Datenbank herstellen, mithilfe der Routen war die Abfrage der Daten aus der MongoDB möglich. Die Daten werden mit JavaScript-Funktionen verarbeitet und mithilfe der EJS-Templates im gängigen HTML-Format angezeigt. Auch abseits der strikten Erfüllungen der Bedingungen hatte sich Express als gut zu erlernendes und klar strukturiertes Framework zur Verbindung von Datenbank und Frontend gezeigt.
